

基本のWeb制作学習が終わりました。次はLP作成をします。「LP作成ってすぐ作れて簡単そうだけど」どうなのでしょうか?
「このような疑問が出てきました」
今回は、このような疑問を解決するためのお手伝いをします。
✔︎ 本記事の内容
✔︎この記事を読むメリット
・LPについて理解ができる
・LPはクライアントにとってはすごく重要で大事なのがわかる
2021年8月から毎日コツコツとWeb制作の勉強を始めました。マークアップ言語とJavaScriptの基本を学び、LP(ランディングページ)の制作に挑戦しています。
しかし、残念ながら一人でLPを完成させることはできませんでした。その原因はやはり学習不足と、LPの仕組みや要点を完全に理解していない点にありました。
そこで、この経験を元に学びを深めるべく、さまざまな調査と試行錯誤を重ねました。そして、その全てを僕のブログで細かく解説しています。
ぜひ、参考にしてください。一緒に学びながら、LP制作のスキルアップを目指しましょう!
✔︎結論
LP作成は言語学習だけではなくデザイン学習もしLPについて理解し作成できれば時給単価3000円のLP制作者になれます。
上記のとおりです。
過去の僕と同じ悩みを抱える方へ、心を込めて深堀りします。
LPの重要性とは


「プロゲート学習が終わりました。次は何をしたらいいですか?
このような疑問を解消するために深掘ぼり解説をしていきます。
✔︎本テーマの内容
✔︎このテーマを読むことのメリットはこのような内容です。
・LPの重要性について理解できる
「こちらのテーマでは、LPの重要性とはについて解説します。」
LP(ランディングページ)は企業の「顔」とも言えるウェブページで、一種の玄関口となります。訪問者が初めて目にするこのページで企業の価値や提供するサービスがひと目で伝わるよう工夫が必要です。さらに、利用者が興味を持ち、アクションを起こしやすいよう設計することで、ウェブ上の売り上げ向上に直結します。詳しく解説します
LPとは
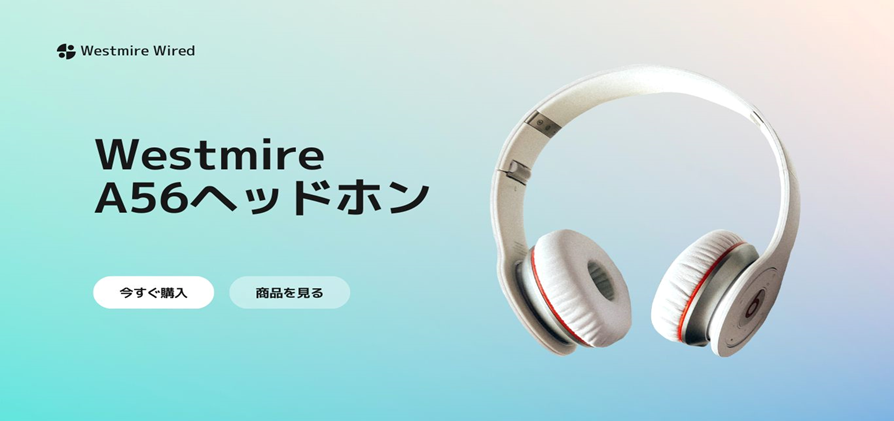
LPとは下記の画像イメージ

LP(ランディングページ)は、ウェブサイト訪問者が最初に到達するページです。特定の目的(製品の購入、メルマガ登録など)に焦点を当てて設計され、シンプルなデザインと明確なコール・トゥ・アクション(CTA)ボタンを持つことが特徴です。このページを利用して、訪問者を顧客に変えることが目的です。
✔LPで売り上げが変わる
LP(ランディングページ)は消費者が最初に遭遇するウェブページであり、そのデザインと内容は消費者の第一印象を決定します。LPが専門的かつ使いやすいほど、消費者は購入に向けて進む可能性が高まります。また、LPを通じて製品やサービスの強みを効果的にアピールすることで、消費者にとっての解決策を提供する企業であると認識させることが可能です。このため、LPの作成はクライアントの売り上げ向上にとって不可欠なステップとなります。
HPとの違い
✔HPとは
HPは「Home Page」の略で、ウェブサイトの「ホーム」や「玄関」のような存在です。訪問者がウェブサイトに初めて訪れたときに、大抵はこのHPにアクセスします。HPは、そのサイトや企業の全体的な情報を一覧的に示す場所で、ウェブサイトの顔のような役割を果たします。
例えば、あるカフェのウェブサイトを考えると、HPにはカフェの基本情報、メニュー、店舗の場所、営業時間などの情報が載っていることでしょう。
✔HPとLPの違い
LPとHPは、ウェブサイトにおける異なる役割を持ちます。LPは特定の目的やアクションを中心に設計され、コンバージョン向上を目的としています。一方、HPはサイト全体の情報を伝える「顔」としての役割を担っています。効果的なウェブサイトを構築するためには、これらの違いを理解し、適切に活用することが重要です。
最新のHPについてはこちら

ワードプレスについてはこちら

LPの学習方法

「LPはどうやって学習すればいいんだろう?」
こちらのテーマではこのような疑問を解消するために深掘り解説をしていきます。
✔︎本テーマの内容
・HTML/CSSの基礎を固める
・JavaScriptを利用したインタラクティブな要素の実装
・効果的な学習方法
✔︎このテーマを読むことのメリットはこのような内容です。
・LP作成のコーディングの基本を学ぶことができる
・インタラクティブなLPの作り方についての知識を深めることができる
・具体的で効果的な学習方法の知見を深められる
こちらのテーマでは、LPの学習方法について解説します。
LPの学習は、まずHTML/CSSの基本をしっかりと理解することから始まります。続いて、JavaScriptを利用して、訪問者にとって魅力的なインタラクティブな要素をページに取り入れる方法について学びます。この記事を通じて、初心者でもステップバイステップでLP作成のコーディング技術を身につけることができます。
HTML/CSSの基礎を固める
HTMLとCSSは、Webページを構築するための基本的な言語です。HTMLはページの骨組みを作るもので、CSSはページのデザインやレイアウトを定義するものです。これらの基礎を固めることが、LPを効果的に作成する第一歩となります。
✔︎タグの使い方
HTMLでは、要素を表すための”タグ”を使用します。例えば、`<h1>`は大見出し、`<p>`は段落を表すタグです。これらのタグを組み合わせてページの構造を作り上げます。タグの正しい使い方を知ることで、より効果的なLPの骨組みを作ることができます。
✔︎レスポンシブデザイン
現代のWebページは、スマートフォンやタブレットなど、さまざまなデバイスで閲覧されるため、それらのデバイスに適したデザインが求められます。レスポンシブデザインは、画面の大きさに応じてデザインが変わる技術です。CSSのメディアクエリを利用して、異なるデバイスサイズに適応するデザインを作成します。
JavaScriptを利用したインタラクティブな要素の実装
JavaScriptは、Webページに動的な機能を追加するための言語です。LP上でのアニメーションやフォームの動作など、インタラクティブな要素を実装する際には欠かせないスキルとなります。
✔︎イベントリスナ
イベントリスナは、ページ上の特定の要素に対して、ユーザーの操作(クリックやキーボードの入力など)があったときに実行される関数を設定するJavaScriptの機能です。これを利用することで、ボタンのクリック時の動作など、LP上でのインタラクティブなアクションを実装することができます。
✔︎アニメーション
JavaScriptを使用すると、ページ上の要素に滑らかなアニメーションを追加することができます。例えば、ページのスクロールに合わせて要素がフェードインするといった動きや、スライダーのようなコンテンツの切り替えなど、訪問者の注意を引くためのアニメーションを実装することができます。
効果的な学習方法
最も一般的かつ効果的な学び方は、「オンラインチュートリアルやコースを利用する」方法です。特に、Webサイト「MDN Web Docs」は、初心者から中級者までの学習者向けに、HTML、CSS、JavaScriptに関する詳細なガイドやチュートリアルを提供しています。また、動画教材を提供する「Udemy」のようなプラットフォームで、アニメーションやイベントリスナに関する実践的なコースを検索し、手を動かしながら学ぶことが推奨されます。実際にコードを書きながら学習を進めることで、知識の定着と実践スキルの向上を図ることができます。
✔︎MDN Web Docs
MDN Web Docsは、Mozilla Foundationによって提供されている、Web開発者向けの情報リソースサイトです。ここでは、Web技術に関する正確かつ詳細なリファレンスやチュートリアルを無料でアクセスすることができます。特にHTML, CSS, JavaScriptといった基本的な技術から、WebAPIやPWA(Progressive Web Apps)などの先進的な内容まで網羅されています。初心者からベテランの開発者まで、あらゆるレベルのユーザーが頼りにする情報源として、非常に高い評価を受けています。
✔︎Udemy
世界的に有名なオンライン学習プラットフォームの一つであるUdemyは、初学者の学習にとてもおすすめです。このプラットフォーム上では、多岐にわたるジャンルのオンラインコースが提供されています。プログラミングからデザイン、マーケティングやビジネススキルまで、専門家や講師によって作成されたコースが数十万と存在します。ユーザーは自分の興味や必要に応じてコースを選び、自分のペースで学ぶことができるのが大きな魅力です。
✔まとめると
LPのコーディング学習において、HTML/CSSの基礎とJavaScriptのインタラクティブ要素実装が鍵となります。HTML/CSSはWebページの骨組みとデザインを形作る言語で、JavaScriptはページに動的要素を追加するための言語です。学習者は、HTMLタグの使用法やレスポンシブデザイン、さらにJavaScriptのイベントリスナやアニメーションについての知識を深めるべきです。効果的な学習方法として、オンラインのリソースやチュートリアルを利用することが推奨されています。
重要なことは、LPの作成には、HTML/CSSの基礎知識とJavaScriptを使用したインタラクティブ要素の実装スキルが中心となることです。これらの技術を習得することで、訪問者に魅力的なLPを提供できるようになります。特に、レスポンシブデザインの理解やJavaScriptの動的要素追加は、現代のWebデザインにおいて欠かせない要素です。
ここからあなたが行うべきことは、まずHTML/CSSの基礎から始め、実際にコードを書きながら学習を進めることが大切です。次に、JavaScriptの基礎を学び、動的要素の実装に挑戦することを推奨します。オンラインのリソース、特に「MDN Web Docs」と「Udemy」のようなプラットフォームを活用し、実践的なスキルを身につけることを目指しましょう。
こちらのテーマでは「LPの学習方法」について深掘り解説してきました
コーディングについてはこちら

無料体験のあるプログラミングスクールはこちら

まとめ

この記事では「【最初のページ】:LP作成」というタイトルを下記のテーマにまとめて解説しました。
・LPの重要性
・LPの学習方法
という内容でお届けしました。
それでは最後まで読んでいただいてありがとうございました!
コメント
コメント一覧 (3件)
[…] LP作成は企業において大事なページ学習から制作までの解説 […]
[…] LP作成は企業において大事なページ学習から制作までの解説 […]
[…] LP作成は企業において大事なページ学習から制作までの解説 […]