

ノーコードツールの「Shopify」に興味があります。「実際の評判ってどうなの?使用する意味・価値って本当にある?興味はあるけど続けられるか不安…」このような悩みがでてきました。
今回は、このようなお悩みを解決するための、お手伝いをします。
✔本記事の内容
• 「Shopify」の評判
• Shopify のメリット・デメリット
• ノーコードで稼げる金額は?
✔この記事を読むメリットはこちら
• ノーコードツール「Shopify」のリアルがわかり使用する入会の基準にできる
• ノーコードツール「Shopify」はどんな人に向いているのかがわかる
• ノーコードフリーランスになるといくらくらい儲かるかがわかる
この記事を書いてる私は、2021年から本格的にプログラミングの勉強を始めました。現在はその体験から自分でブログを立ち上げたり、挫折した経験を記事にしてプログラミング初心者の力に少しでもなろうと活動中です。
初めてプログラミングに取り組んだとき、私は「プロゲート」や「ドットインストール」を活用し、自己学習を進めました。しかし、道場コースに挑戦した際、手が止まってしまい、「自分には才能がない、センスがない」と感じることもありました。
現在のウェブ制作業界では、ノーコードツールを使用した作成が増えてきています。私も、現在使っているノーコードツールを選ぶまでに、さまざまなツールを試す経験をしました。その結果、初心者にとってどのノーコードツールが最適かを見極めることができるようになりました。
ここでは、どのような観点からノーコードツールを選べば良いか、シェアしていきます。参考になると嬉しいです。
✔結論
オンラインストアを制作し稼ぎたい人「Shopify」がおすすめ!!
上記のとおりです。
過去の僕と同じ悩みを抱える方へ心を込めて深堀します。
「Shopify」の評判


「Shopify」の評判って結局どうなの」
✔ 本テーマの内容
• 「Shopify」の良い評判
• 「Shopify」の悪い評判
✔ 本テーマを読むメリットはこちら
• ノーコードツール「Shopify」のリアルがわかる
こちらのテーマでは、ノーコードツール「Shopify」の評判や口コミを紹介します。良い評判も、悪い評判も、包み隠さずご紹介していきますので、ノーコードツール選びの参考にしてみてください。
「Shopify」の良い評判
こちらのパートでは、ノーコードツール「Shopify」に関する評判の中から良いモノを集めてみました。どういった部分が良いと思えるのか、ぜひチェックしてみてください。「Shopify」を利用するか、あるいは別のノーコードツールを選ぶのか参考になるはずです。
1つ目の評判
私がハンドメイドのアクセサリー販売のために初めてECサイトを作りました。14日間の無料トライアルを使い、デザイン経験がない私でも簡単にスタイリッシュなサイトを作れました。シンプルな画面とテンプレートにより、画像や文章を入力するだけで誰でも簡単に作成できます。無料トライアル終了後も引き続き利用しています。ECサイト作成に興味がある方は、まずは無料トライアルから試すとよいでしょう。
Shopifyではデザイン経験が少ない方でも問題なくECサイトを作れます。テンプレートを選び、画像や文章を挿入するだけで見栄えの良いサイトが完成します。無料期間中に是非試してみてください。興味が湧いた方は、無料期間後も継続利用できますよ。
2つ目の評判
フロントエンドの全範囲にわたる機能を簡単に活用することができ、お客様の要望に応えることが可能でした。特にShopifyでは、アプリの導入もスムーズに行うことができ、それにより他のノーコードプラットフォームと比較して案件の単価が高く、収入の増加に直結しました。
Shopifyは豊富なアプリ機能を提供しており、初心者でも容易に組み込むことが可能です。これにより、案件の単価が高い傾向にあると言えます。
Shopify の悪い評判
こちらのパートでは、ノーコードツール「Shopify」に関する評判の中から悪いモノを集めてみました。ノーコードツールを選ぶ際、これら悪い意見こそ参考になるものです。ノーコードツール選びで失敗しないように、悪い口コミをしっかりチェックしてみてください。
✔ 1つ目の評価
日本語化されていないものも多く、英語ができないと難しい。サイトデザインや機能拡張においては
英語しかないものもあります
プログラミングやノーコードについては英語は避けてとおれませんウエブ制作では無料翻訳アプリで充分なのでぜひ活用してください。
アプリの選択とインストール:Shopifyは多くのアプリを提供していますが、どのアプリが自分のビジネスに適しているのかを見極め、それを適切に設定・運用することは初学者にとっては難しい場合があります。
Shopifyは初心者向けのチュートリアルやガイドも提供しています。これらを活用し、アプリの使い方や設定方法を学ぶことをおすすめします。わからないときは、Shopifyはユーザーサポートを提供しています。アプリのインストールや設定に問題がある場合、こちらに問い合わせることも一つの手段です。

「まずは試してみないとわからないよ…」
このように感じる方も多いとおもいます。そのような方は無料体験を申し込みをしてみてはいかがでしょうか?
✔ノーコードツール「Shopify」の申し込み
こちらのテーマでは「Shopify」の評判について深堀解説をしてきました。
Shopifyのメリット・デメリット


「「Shopify」の特徴って何?」
こちらのテーマでは、このような疑問を解消するため、深堀解説していきます。
✔本テーマの内容
•「Shopify」のメリット
•「Shopify」のデメリット
✔本テーマを読むメリットはこちら
• ノーコードツール「Shopify」はどんな人に向いているのかがわかる
「Shopify」のメリット
こちらのパートではノーコードツール「Shopify」のメリットやおすすめポイントについて紹介していきます。いずれのメリットも「Shopify」ならではというものばかりなので、これらがピンとくるなら、おすすめできますし、ピントこないのなら、他のノーコードツールを探した方が良いはずです。
ノーコードツール「Shopify」のメリットは以下です。
• ノーコードでECの構築ができる
• SEO(検索エンジン最適化)に必要な機能を組み込んでいます。
• ユーザーサポートがあり質問できる
• Shopifは案件単価が高い
このようなメリットを詳しく解説します。
✔ ノーコードでECの構築ができる
Shopifyは初学者にとって簡単かつ効果的なECサイト構築ツールであり、デザインや機能の面で幅広いニーズに対応しています。使いやすいインターフェース、豊富なテンプレートとカスタマイズオプション、統合された決済オプション、拡張アプリなど、多くの機能が初学者に手軽に利用できます。
✔ SEO(検索エンジン最適化)に必要な機能を組み込んでいます。
Shopifyは初心者でもわかりやすい基本的なSEO機能と専門的なSEOプラグインを提供しています。また、Google Search Consoleとの統合、キーワードリサーチツールの利用、そしてユーザーに価値を提供する高品質なコンテンツ作成がSEO改善に重要です。プラグインも導入から設定までの手順が明確に指示されていることが多いです多くのプラグインは自動的に最適化を行ったり、必要な改善点を提案したりする機能を持っています。
✔ ユーザーサポートがあり質問できる
24時間365日のサポートを提供しています。電話、メール、ライブチャットを通じて専門家に連絡することができます。これらのサポートチャネルを通じて、Shopifyに関するあらゆる質問や問題についてヘルプを得ることができます。
✔ Shopifyは案件単価が高い
Shopifyは、ECサイトの作成においてデザインや機能の追加を行います。従来のウェブ制作よりも高度なサイト制作となるため、その単価は比較的高いです。基本的な機能の構築でも50万円から100万円という高額な料金がかかることがあります。それにも関わらず、Shopifyの流通総額(GMV)は2019年比で323%増加しました。また、新規出店数も前年比228%増加し、他のマーケットに比べてもトップクラスの成績を収めています。これにより、Shopifyを用いた制作案件は今後も増加していくことが予想されます。
「Shopify」のデメリット
こちらのパートではノーコードツール「Shopify」のデリットついて紹介していきます。人気のツールとはいえ、「ぶっちゃけ
微妙だな…」と思うことはあるもの。これらデメリットが気になる場合には他のノーコードツールを選びましょう。逆にそれほど気にならないのなら、Shopifyがおすすめです。
ノーコードツール「Shopify」のデメリットは以下です。
• さまざまなアプリを使いこなす必要がある
• コード編集などの知識が必要
このようなデメリットを詳しく解説します。
✔ さまざまなアプリを使いこなす必要がある
「Shopify」は多種多様なアプリを提供しており、例えば「CRM PLUS on LINE」ではLINEを介して顧客とコミュニケーションをとり、マーケティングキャンペーンを実施、また顧客データを分析することが可能です。このアプリは無料で簡単に導入できますが、他のアプリとの互換性問題が発生する可能性もあります。そこで初学者の方は、アプリの設定や使い方を理解し、最適な組み合わせを見つけることが大切です。
✔ コード編集などの知識が必要
「Shopify」では、ドラッグ&ドロップ機能を使って簡単にデザインを編集できます。しかし、テーマの詳細な編集を行う際には、プログラミング言語が必要となります。Shopifyでは、HTMLとCSSに加えて、Shopify専用のテンプレート言語「Liquid」が使用されます。Liquidはマークアップ言語の一種で、既にHTMLとCSSを理解していれば、比較的容易に習得することが可能です。
ノーコードツールを使ってウェブサイトを作る場合でも、HTMLやCSSの基本的な知識を持っていると作業がスムーズに進みます。これは、ウェブサイトの構造やデザインを理解するための基礎となるからです。また、「Shopify」は、自分のオンラインストアを自分でカスタマイズするための支援を提供しています。例えば、「Liquid」という独自のテンプレート言語があり、これを使うことで、Shopifyストアの見た目や動作を細かく調整することができます。そして、この「Liquid」については、Shopifyが詳しいガイドを提供しており、初心者でも学ぶことができます。
加えてShopifyのコミュニティフォーラムを利用することができます。このフォーラムでは、「Liquid」に関する質問をしたり、他のユーザーからのアドバイスを得たりすることができます。そのため、自分一人で問題を解決する必要はありません。

「実際にやってみないとわからないな…」
✔ノーコードツール「Shopify」の申し込み
こちらのテーマでは「Shopifyのメリット・デメリット」について深堀解説をしてきました。
ノーコードで稼げる金額は?


「 ノーコードっていくらぐらい稼げるの?」
こちらのテーマでは、このような疑問を解消するため、深堀解説していきます。
✔本テーマの内容
•ノーコード制作のリアルな収入
✔本テーマを読むメリットはこちら
•ノーコード制作でどのくらい収入が得られるのかがわかります
このテーマでは、ノーコード制作のリアルな収入についてご紹介します。他のインターネットビジネスと比較し、ノーコード制作での収益化の可能性を検討するための参考情報を提供します。
ノーコード制作のリアルな収入
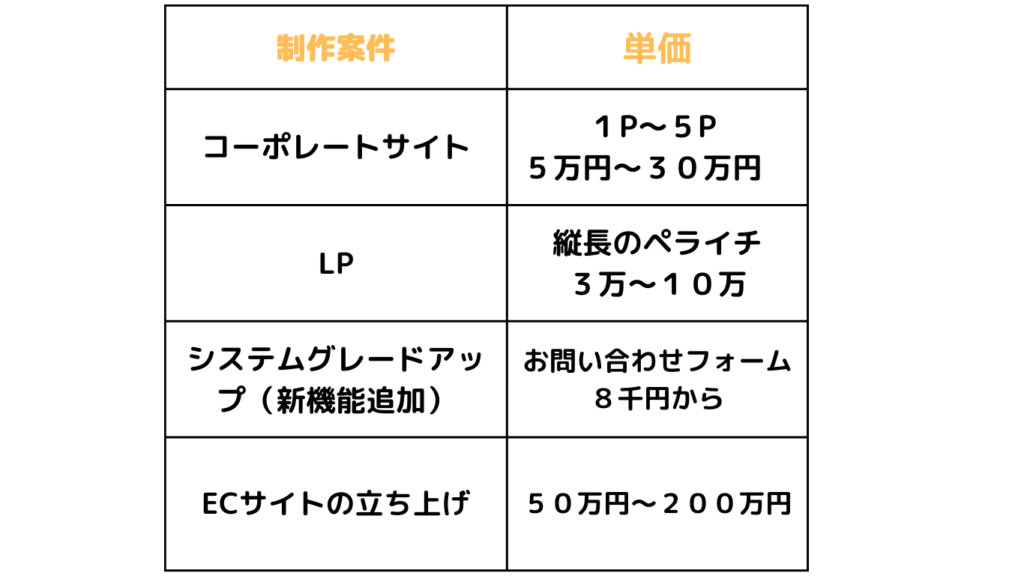
こちらのパートでは、ノーコード開発を活用した場合の収入源について詳しく説明します。以下の表はフリーランスとして活動する際の収入の目安です。フルコードやローコードの制作に比べて、ノーコード制作の制作単価は低いかもしれませんが、制作速度においては圧倒的な優位性を持っています。さらにスキルを磨くことで収入を増やす可能性もあります。

この表を参考にすれば、様々な案件を効率的に処理することで、月収100万円以上を目指すことが可能です。各種デザインや基本機能に関するカスタマーとの打ち合わせは、制作に着手する前の段階で行われます。しかしながら、これらの案件は全て2週間以内に完了可能なものばかりです。特に、ランディングページの製作やコーポレートサイトの構築は、初心者でも取り組みやすい内容であり、副業としても非常に適しています。
ノーコードでここまで稼げたら人生が大きく変わります
実際にノーコードフリーランスの平均年収はMidworks調べによると。720万円~960万円です。サラリーマンの平均年収が450万円の事からフリーランスのほうが保険や税金などひいた場合でも高いと言えます。未経験者からスタートしてもしっかり稼げる職業です。
ただしノーコード制作は専門職です。ノーコーダーといわれます。きちんとしたスキルをみにつけるかによって、自分の市場価値が決まってしまう職業です。
ノーコードで稼ぎたい人は自分に合ているノーコードツールや稼げるツールを見極めて使う事が大事になってきます。まずは無料体験を受けてもらい自分にあったツールを探しましょう。「Shopify」はノーコードで最強に稼げるツールです。
✔ ノーコードツール「Shopify」の申し込み
こちらのテーマでは「ノーコードで稼げる金額は?」について深堀解説をしてきました。
まとめ

この記事では「【Shopifyの評判】メリット・デメリットを合わせて解説」というタイトルを下記のテーマにまとめて解説しました。
• 「Shopify」の評判
• 本講座のメリット・デメリット
• ノーコード制作で稼げる金額は?
という内容でお届けしました。
それでは最後まで読んでいただいてありがとうございました。
コメント